Google Optimize: Anleitung & Vorteile des A/B Testing-Tool
Mit Google Optimize gibt Google allen Online Marketern ein Tool an die Hand, mit dem ohne großartige Programmierkenntnisse A/B Tests durchgeführt werden können. Für den Bereich Conversion Rate Optimierung sind solche Tests schon immer ein Muss gewesen. Und seitdem Optimize im April 2017 für alle Analytics User zugänglich gemacht worden ist, wird fleißig experimentiert.
1. Was ist Google Optimize?
Eine wichtige Info vorab: das Tool ist komplett kostenlos. Darüber hinaus ist es direkt in Google Analytics integriert und bietet viele Funktionen an, die für kleine und mittelständische Unternehmen von Interesse sind. Auch für StartUps ist Google Optimize mehr als sinnvoll. Für Großunternehmen eignet sich die kostenfreie Version möglicherweise nicht, da nur drei Tests parallel gefahren werden können.
Es existieren natürlich weitere A/B-Testing-Tools am Markt, wie zum Beispiel Optimizely.
2. Vorteile von Google Optimize
a. Setup via Google Tag Manager
Das Tolle an Google Optimize ist die einfache Einrichtung. Praktischerweise bietet der Google Tag Manager bereits eine Tag Vorlage für Optimize. A/B Tests können anschließend ohne große Programmierkenntnisse via Drag & Drop Editor erstellt werden. Das garantiert dynamische Tests ohne Warteschlange im IT Büro.
b. Integration in Google Analytics
Da Google Optimize Teil von Google Analytics ist, können beispielsweise Zielvorhaben aus Analytics als Testziel in Google Optimize ausgewählt werden. Tests gewinnen so enorm an Relevanz und Signifikanz, da Sie die Ergebnisse anhand Ihrer eignen, individuellen Zielvorhaben messen können.
c. Integration in Google Ads (ehemals Google AdWords)
Durch die direkte Integration von Google Ads in Google Optimize und umgekehrt können Sie Landingpages für Ihre AdWords Kampagnen testen, beispielsweise mit einem A/B Test. Die Auswirkungen können direkt in AdWords auf Account-, Kampagnen-, Anzeigengruppen- und Keyword-Ebene ausgewertet werden. Damit sind Sie in der Lage einen direkten Bezug zum Qualitätsfaktor, Conversions etc. herzustellen. Durch diese Integration können Sie schnell und klar feststellen, welche Variante sich besser oder schlechter für Ihr Business rentiert.
d. Zielgruppen A/B Testing
Wenn das Verhalten verschiedener Zielgruppen auf der Seite getestet werden soll, bietet Optimize den Test „Personalisierung“ an. Mit dieser Testvariante wird eine Seite für ausgewählte Besucher personalisiert. Die Ausrichtung kann dabei anhand folgender Regeln vorgenommen werden:
- Google Ads (z. B. Kampagnen oder Keywords)
- UTM-Parameter
- Gerätekategorien (Mobile, Desktop, Tablet)
- Verhalten
- Geografie (z. B. Stadt oder Region)
- Technologie (z. B. Browser oder Betriebssystem).
Leider nur in der bezahlten Version von Optimize vorhanden: Durch die Integration in Google Analytics können Sie mit Optimize A/B Tests individuell auf Ihre in Google Analytics definierten Zielgruppen ausrichten. Wollen Sie Ihren Warenkorbabbrechern besondere Rabatte zeigen? Oder besonders umsatzstarken Nutzern eine Seite mit Sonderangeboten anzeigen? Mit Google Optimize 360 kein Problem.
3. Google Optimize: Free versus Paid
Wie bereits angedeutet ist Google Optimize sowohl als kostenlose als auch bezahlte Variante erhältlich. Die bezahlte Version nennt sich „Google Optimize 360“. Das Pricing beginnt hier bei zirka 150.000$ pro Jahr. Der wesentliche Unterschied liegt in der Anzahl der Tests. Google Optimize bietet drei aktive Tests gleichzeitig, Google Optimize 360 bietet unendlich viele aktive Tests. Für die allermeisten Nutzer sollte die kostenlose Version demnach absolut ausreichend sein. Einen vollständigen Überblick der einzelnen Funktionen in free und paid zeigt Google hier.
4. Account und Container erstellen
Damit Sie Optimize nutzen können, müssen Sie zunächst ein paar Voraussetzungen erfüllen:
- Sie haben bereits ein Google Analytics Konto
- Sie haben bereits Google Analytics Tracking auf der Seite
- Sie nutzen den Chrome Browser
- Sie haben die Optimize Chrome Erweiterung installiert
Anschließend erstellen Sie unter optimize.google.com ein Konto und einen Container für Ihre Webseite. Eine Schritt für Schritt Anleitung finden Sie im Google Support Bereich.
5. Verknüpfung mit Google Analytics herstellen
Wenn Sie Ihren Container erstellt haben, sollten Sie Ihr Optimize Konto direkt mit Google Analytics verknüpfen. Dazu müssen Sie Optimize mit einer Analytics Property verbinden. Klicken Sie auf den entsprechenden Button und wählen Sie die Webseiten Property aus. Außerdem können Sie hier Datenansichten auswählen, auf die Optimize zugreifen soll. Aus diesen Datenansichten können später beim Erstellen der Tests die zu testenden Zielvorhaben ausgewählt werden.
6. Google Optimize Snippet einbauen
Im nächsten Schritt müssen Sie das Google Optimize Snippet zu Ihrer Webseite hinzufügen. Das Snippet muss auf jeder Seite eingefügt werden, welche Sie im späteren Verlauf testen möchten. Sie können es auf zwei Wegen einbauen.
a. Einbau via Google Tag Manager
Sofern Sie den Google Tag Manager auf Ihrer Seite nutzen, können Sie das Optimize Snippet damit schnell und einfach integrieren. Der Google im Tag Manager beinhaltet bereits eine Vorlage, wo Sie lediglich die Optimize Container ID einfügen müssen. Google empfiehlt jedoch ausdrücklich das Snippet direkt in den Code der Seite einzubauen, da sich die Leistung mit dem Einbau via GTM „etwas verringern“ kann. Dazu mehr im Abschnitt „Seitenflackern minimieren“.
Sofern Sie den Tag Manager nicht nutzen oder den Code – wie von Google empfohlen – direkt auf Ihrer Seite einbauen möchten, müssen Sie dem regulären GA Tracking nur eine weitere Zeile hinzufügen.
b. Anpassung des Google Analytics Tracking Codes
Die zweite Variante erfordert unter Umständen mehr Zeit und das Involvieren Ihres Webmasters. Mit dieser Variante stellen Sie jedoch sicher, dass die Leistung von Optimize während des Tests nicht beeinträchtigt wird. Dazu fügen Sie dem regulären Google Analytics Tracking Code auf Ihrer Seite eine Zeile hinzu. Ersetzen Sie den nachfolgenden Code mit Ihrer Optimize Container ID:
Anschließend sollte der Analytics Code mehr oder weniger wie folgt aussehen:
(function(i,s,o,g,r,a,m){i[‚GoogleAnalyticsObject‘]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script‘,’https://www.google-analytics.com/analytics.js‘,’ga‘);
ga(‚create‘, ‚UA-XXXXXXX-X‚, ‚auto‘);
ga(‚require‘, ‚GTM-XXXXXXX‚);
ga(’set‘, ‚anonymizeIp‘, true);
ga(’send‘, ‚pageview‘);
</script>
Hier müssen Sie sicherstellen, dass diese Zeile auf jeder von Ihnen zu testenden Seite hinzugefügt worden ist. Eine genaue Anleitung dazu finden Sie hier.
Wichtiger Hinweis:
Ihr implementierter Google Analytics Tracking Code kann unter Umständen vom oben angezeigten Beispiel abweichen. Wenn Sie beispielweise Google Analytics Enhanced Ecommerce nutzen, sieht der Code gänzlich anders aus. Am besten kopieren Sie Ihren individuellen Code direkt aus Analytics, um Fehlern vorzubeugen.
c. Seitenflackern minimieren
Damit der Nutzer nicht mitbekommt, dass er eine Variante der Webseite angezeigt bekommt, sollten Sie zusätzlich ein kleines Snippet vor den Google Analytics Code setzen. Dieser soll das Seitenflackern minimieren, um die Nutzererfahrung nicht zu beeinträchtigen (und somit den A/B Test nicht zu beeinflußen).
Wie kommt das Seitenflackern zustande?
Das sogenannte Seitenflackern entsteht durch die nachträgliche Anpassung der Webseite. Jeder Nutzer gelangt immer zuerst auf Ihre normale, nicht angepasste Seite. Anschließend braucht Google Optimize den Bruchteil einer Sekunde, um die entsprechende Variante darzustellen. Um diesen Effekt zu minimieren empfiehlt Google ausdrücklich den zusätzlichen Code einzubinden.
Sie können dies manuell oder via GTM mit einem „Benutzerdefinierten HTML“ Code tun. Sie sollten aber unbedingt die gleiche Integration wählen, welche Sie bereits beim Einbau des regulären Optimize Snippets genutzt haben. So oder so müssen Sie den folgenden Code vor dem Google Analytics Tracking Code auf Ihrer Seite einsetzen. Ergänzen Sie diesen mit Ihrer Optimize Container ID:
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=‘ ‚+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(‚ ?’+y),“)};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,’async-hide‘,’dataLayer‘,4000,
{‚GTM-XXXXXX‚:true});</script>
Anschließend sollte der komplette Code inkl. Optimize Snippet wie folgt aussehen:
<HEAD>
<!– Page-hiding snippet (recommended) –>
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=‘ ‚+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(‚ ?’+y),“)};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,’async-hide‘,’dataLayer‘,4000,
{‚GTM-XXXXXX‚:true});</script><!– Modified Analytics tracking code with Optimize plugin –>
<script>
(function(i,s,o,g,r,a,m){i[‚GoogleAnalyticsObject‘]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script‘,’https://www.google-analytics.com/analytics.js‘,’ga‘);
ga(‚create‘, ‚UA-XXXXXXXX–X‚, ‚auto‘);
ga(‚require‘, ‚GTM-XXXXXX‚);
ga(’set‘, ‚anonymizeIp‘, true);
ga(’send‘, ‚pageview‘);
</script>
7. Den passenden Test auswählen
Mit Optimize sind Sie in der Lage drei verschiedene Tests anzulegen. Klassische A/B Tests, Multivariante Tests und Weiterleitungs-Tests. Wo der Unterschied zwischen den einzelnen Testvarianten liegt, erfahren Sie jetzt.
a. A/B Tests
Ein klassischer A/B Test, bei dem mindestens eine Version der Webseite oder Landingpage gegen die ursprüngliche Variante getestet wird. Hier werden in der Regel kleinere Webseitenelemente auf den Prüfstein gelegt. Wenn Sie beispielsweise verschiedene Call-to-Actions, Farben etc. testen wollen, greifen Sie zum A/B Test. A/B Tests sind dank des Editors mit Optimize schnell und einfach einzurichten. Dazu gleich mehr.
b. Multivariante Tests
Multivariante Tests ähneln den A/B Tests, testen aber in aller Regel mehrere Elemente einer Seite gleichzeitig gegeneinander. Ziel ist es, die beste Variante aus allen getesteten Elementen zu finden. Im Prinzip ist der grundlegende Unterschied zum A/B oder Weiterleitungstest, dass Sie nicht zwei Varianten ins Rennen schicken, sondern mindestens drei. Dadurch können Sie mit einem einzigen Test mehrere Hypothesen verifizieren bzw. falsifizieren.
Der große Nachteil von multivarienten Tests ist leider für die meisten Webseiten, dass sich der Testzeitraum ausdehnt. Sie erreichen in einem A/B Test viel schneller Signifikanz als in einem multivarienten Test, weil Sie den Test Traffic nur auf zwei Seiten aufsplitten. Bei drei oder mehr Varianten verkleinern sich die Testgruppen automatisch stärker, weshalb solche Tests in vielen Fällen über mehrere Wochen laufen müssen, bis Sie ein eindeutiges Ergebnis bekommen.
c. Weiterleitungs-Tests
Ein Weiterleitungs-Test eignet sich dann besonders gut, wenn Sie zwei komplett verschiedene Unterseiten gegeneinander antreten lassen möchten. Es werden demnach mindestens zwei unterschiedliche Webseiten mit unterschiedlichen URLs getestet. Aufbau, Struktur und Layout der Seiten sollten sich markant voneinander unterscheiden. Um einen solchen Test mit Google Optimize zu starten, benötigen Sie lediglich zwei unterschiedliche URLs. Ein Beispiel: Wir legen als zu testende Seite folgende URL fest:
URL1: https://www.trafficdesign.de/leistungen/google-adwords
Als Variante geben wir anschließend folgende URL an:
URL2: https://www.trafficdesign.de/leistungen/
Nun werden Nutzer entweder 50:50 oder nach einem benutzerdefinierten Verhältnis verteilt. Dieser Test eignet sich hervorragend, um zu Beginn der CRO die beste Landingpage zu identifizieren. Anschließend kann der Gewinner mittels weiterer A/B Tests stetig optimiert werden.
8. Varianten erstellen
Wenn Sie einen A/B Test erstellen möchten, liefert Google Ihnen einen praktischen und intuitiven Editor mit. Mithilfe dieses Editors können Sie Varianten erstellen, um diese gegen die ursprüngliche Version antreten zu lassen. Damit Sie diesen nutzen können, benötigen Sie, wie in Kapitel 3 bereits erwähnt, den Google Chrome Browser sowie die Optimize Chrome Erweiterung.
Durch einen Klick auf verschiedene Elemente der Seite können wir dem Menü unten rechts zügig Schriftarten, Schriftgrößen, Farben etc. anpassen:
Wenn Sie neben diesen einfachen Anpassungen etwas tiefer einsteigen wollen, geben wir Ihnen hier ein Beispiel.
Wir möchten die Ankernavigation ausblenden. Dazu klicken wir auf das Element, dann auf „Element bearbeiten“ und anschließend auf „HTML bearbeiten“. Dort fügen wir den Parameter „display: none;“ hinzu, sodass der zugehörige DIV Container nicht mehr angezeigt wird.
Auf diese Art und Weise können Sie beliebige Elemente der Webseite anpassen, hinzufügen oder entfernen.
Der Editor zeigt Ihnen praktischerweise alle vorgenommenen Änderungen in der Variante an, sodass Sie diese wieder entfernen können. Darüber hinaus können Sie sich die Seite mit einem Klick auf „Standard“ oben in der Top Bar in verschiedenen Auflösungen anzeigen lassen, um die UI auch auf mobilen Geräten zu überprüfen.
9. Berichte nutzen
Das A und O eines jeden Tests ist die Auswertung. Sie müssen feststellen können, welche Variante besser performt hat. Dazu können Sie sich in Google Optimize einen detaillierten Bericht anzeigen lassen, indem Sie den gewünschten Test auswählen und anschließend auf „Berichte“ klicken.
Hier sehen Sie wie viele Testnutzer die Variante gesehen haben:
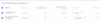
Außerdem können Sie sich die Performance der Varianten im Vergleich zur ursprünglichen Version segmentiert nach Google Analytics Zielvorhaben anschauen. Die prozentualen Werte geben Ihnen Aufschluss darüber, wie groß die Varianz der Perfomance ist. In diesem Beispiel haben wir ein primäres Zielvorhaben ausgewählt, von dem wir wissen, dass wir schnell ein signifikantes Ergebnis erwarten können.
Die ursprüngliche Version hatte 1.267 Sitzungen, in denen 123 Conversions erzielt worden sind (Conversion Rate = 9,71%). Die von uns erstellte Testvariante hatte im gleichen Zeitraum 1.179 Sitzungen mit 134 Conversions (Conversion Rate = 11,37%). Das entspricht einer Verbesserung von zirka 17%! Google Optimize gibt daher richtigerweise an, dass die Testvariante momentan wahrscheinlich besser ist als die Ursprungsversion.
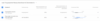
Wir haben darüber hinaus im gleichen Test ein sekundäres Testziel angegeben, welches wir uns mittels Dropdown-Auswahl ebenfalls anzeigen lassen können. Das betreffende Ziel liegt tiefer im Conversion Funnel und erzielte erwartungsgemäß weniger Conversions als das Primärziel. Die ursprüngliche Variante erzielte für dieses Ziel 4 Conversions (Conversion Rate = 0,32 %), während die Testvariante 5 Conversions erhielt (Conversion Rate = 0,42 %). Die prozentuale Verbesserung liegt hier bei stolzen 34,33 %! Trotzdem gibt Google Optimize aber nur eine 66%ige Wahrscheinlichkeit darauf, dass die Variante besser performt. Warum? Ganz einfach, weil die Anzahl der Conversions nicht für ein signifikantes Ergebnis ausreicht.
Sobald die ursprüngliche Variante eine weitere Conversion erzielt, also in Summe 5 erreicht hat, liegt die Conversion Rate bei 0,39 % statt 0,32 %. Die Abweichung zur Testvariante beträgt dann nicht mehr 34,44 %, sondern nur noch 7,46 %. Ziemlich ernüchternd, oder? Wählen Sie das primäre und sekundäre Testziel also mit Bedacht. Und behalten Sie im Hinterkopf, dass die Wahrscheinlichkeiten sich tagtäglich ändern können. Ist die ursprüngliche Variante heute besser, ist sie es morgen vielleicht schon nicht mehr. Das hängt maßgeblich von der Größe der Testgruppen ab.
Und zu guter Letzt bietet Google einen anschaulichen Graphen, welcher die Entwicklung der Conversion Rate visualisiert. So sind Sie in der Lage potenzielle Ausreißer direkt zu identifizieren und in den richtigen Kontext zu rücken:
10. Fazit zu Google Optimize
Google Optimize hat viele Vorteile: es bietet eine intuitive Möglichkeit Tests anzulegen (Editor) und verknüpft Ihre Tests mit realen KPIs aus Google Analytics. Unschlagbar ist natürlich auch die Tatsache, dass es auch als kostenlose Version einen enormen Funktionsumfang mitbringt. Wenn Sie den Google Tag Manager bereits nutzen, geht die Einrichtung von Google Optimize zudem schnell von der Hand. Wenn Sie bereits ein anderes Tool nutzen, starten Sie einfach einen A/B Test gegen Google Optimize. Sie haben schließlich nichts zu verlieren.
Haben Sie bereits Erfahrungen mit Optimize gesammelt? Dann schreiben Sie uns gerne. Teilen Sie uns mit, welche Tests, Probleme und Ergebnisse Sie mit Google Optimize bisher gemacht haben.
Brauchen Sie Unterstützung bei diesem Thema?
Sprechen Sie uns unverbindlich an und lassen Sie sich von uns beraten.